D3.js Presentation
This presentation is a series of demonstrations showing the process for building a D3.js scatter plot. It is intended to be run locally with the index.html file open along-side the browser window. The code can be cloned or downloaded from github. Instructions for starting a server are shown in the project README.md.
Download the talk notes - contains a list of the operators (with summary definitions) that were used.
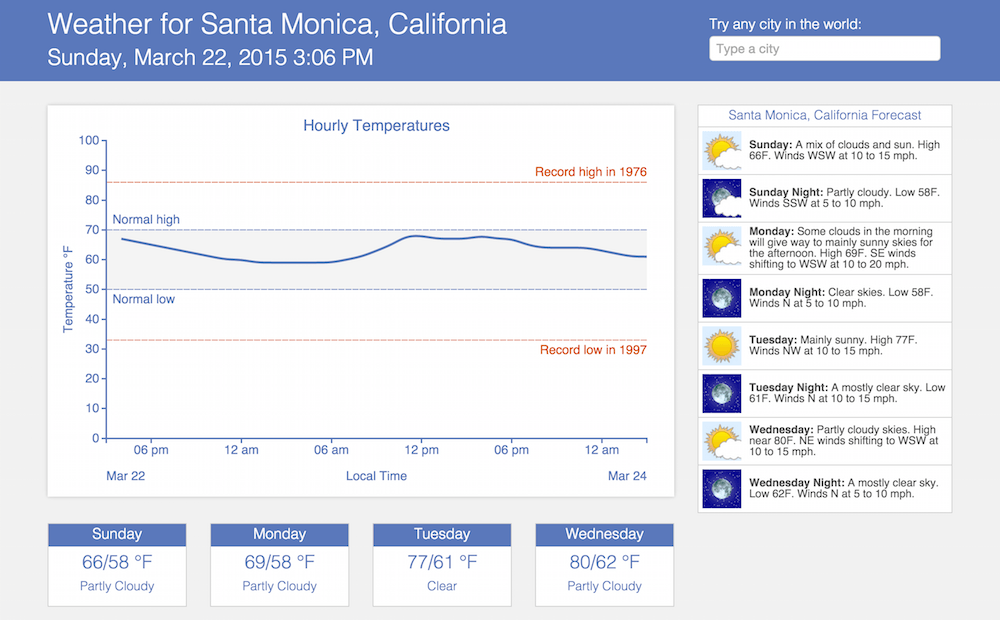
D3.js Weather Graph
This time-series weather graph was built with D3.js and jQuery. It presents a 36-hour, hourly temperature forecast for the user-specified location. The record high, record low, normal high, and normal low temperatures are all shown for comparison. The local time for the specified location is shown on the x-axis.
Weather Underground’s autocomplete API is used for obtaining location details which are then used to query (WU) for the hourly, three-day, and archived forecasts (in a single request). jQuery is used for the API calls and for the autocomplete effects.
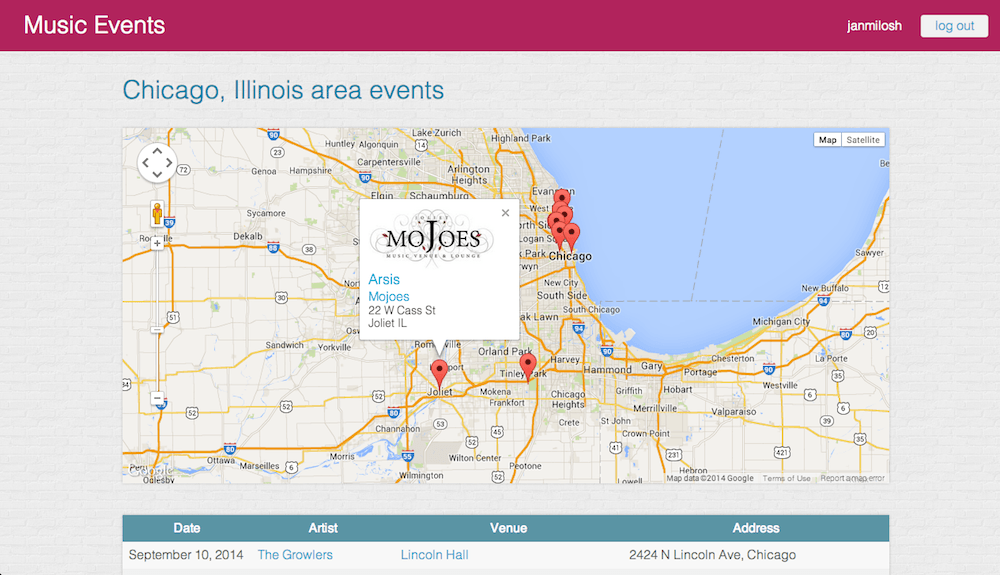
Music Events
This Music Events application is built in Django and makes use of the last.fm api and the Google geocode api. Users need to register for an account and log in. They can then either have their browser get their location or enter a location. When a use (location) button is clicked, a Google map appears with the ten most recent upcoming music events marked.
Below the map is a table showing more event details. Artist and venue detailed info is linked from the table and map info boxes. When a visitor comes back the site, all previously selected locations are available for checking music events.
Legacy Global Sports

Legacy Global Sports is an events management company with expertise in elite youth sports, camps, and tours for sports such as hockey, soccer, and lacrosse. This web application allows users to create accounts and sign-up for events and tours. They can also arrange for travel services (hotels and flights) and purchase optional items. In this project I worked with a small team to build the AngularJS frontend.
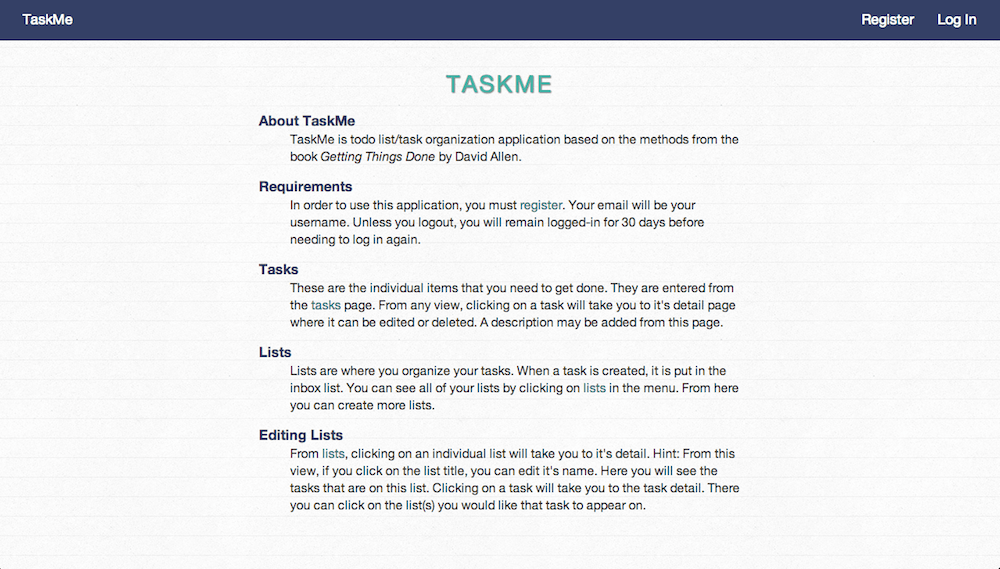
AngularJS Task Application
This task application structure was based on methods from the book Getting Things Done by David Allen. Firebase (AngularFire) was used for data storage.
When tasks are added they are automatically put into the inbox. The user can create lists and tasks can be added to multiple lists. Descriptions can be added to tasks after they are created.
The app makes use of the Firebase email login and password reset features.