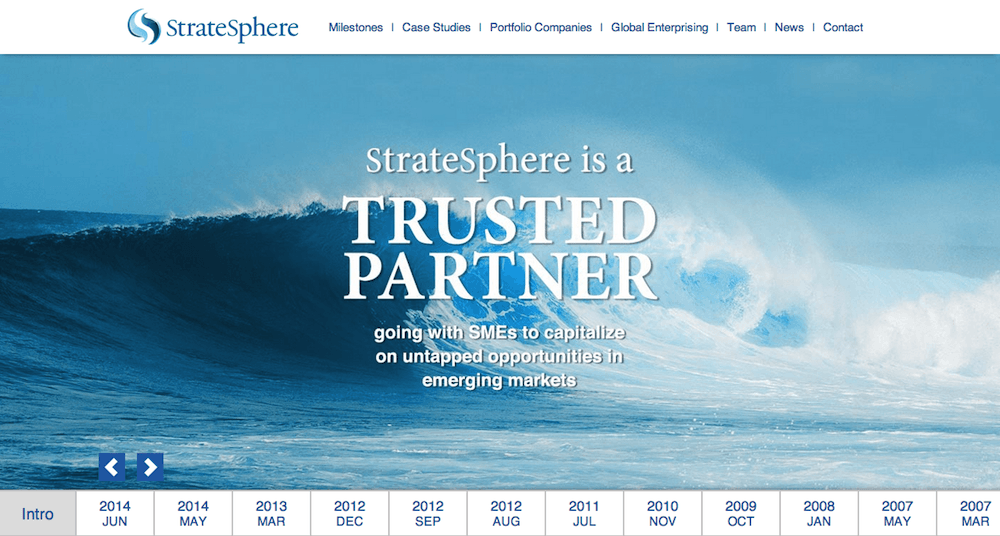
StrateSphere.com CMS
The StrateSphere.com website is a CMS built with Django. This was a collaborative effort where I created all of the jQuery effects on the site including a parallax effect on the home page and a full-page timeline slider. I also coordinated with the project lead to create the Django models and views.
The site is completely responsive and also includes a blog (news section).
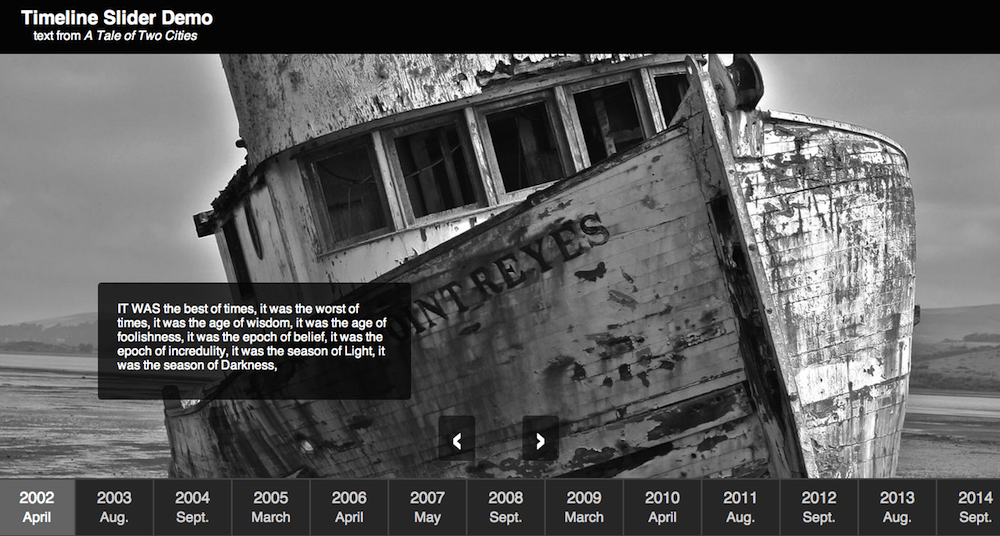
Full-Page Timeline Slider
I built this jQuery full-page, responsive timeline slider to meet custom requirements on a project. We needed a full-page responsive slider that could be used to demonstrate a company timeline. This slider also needed to work within a framework which had dynamically generated content. I was easily able to incorporate it into a Django project as shown here.
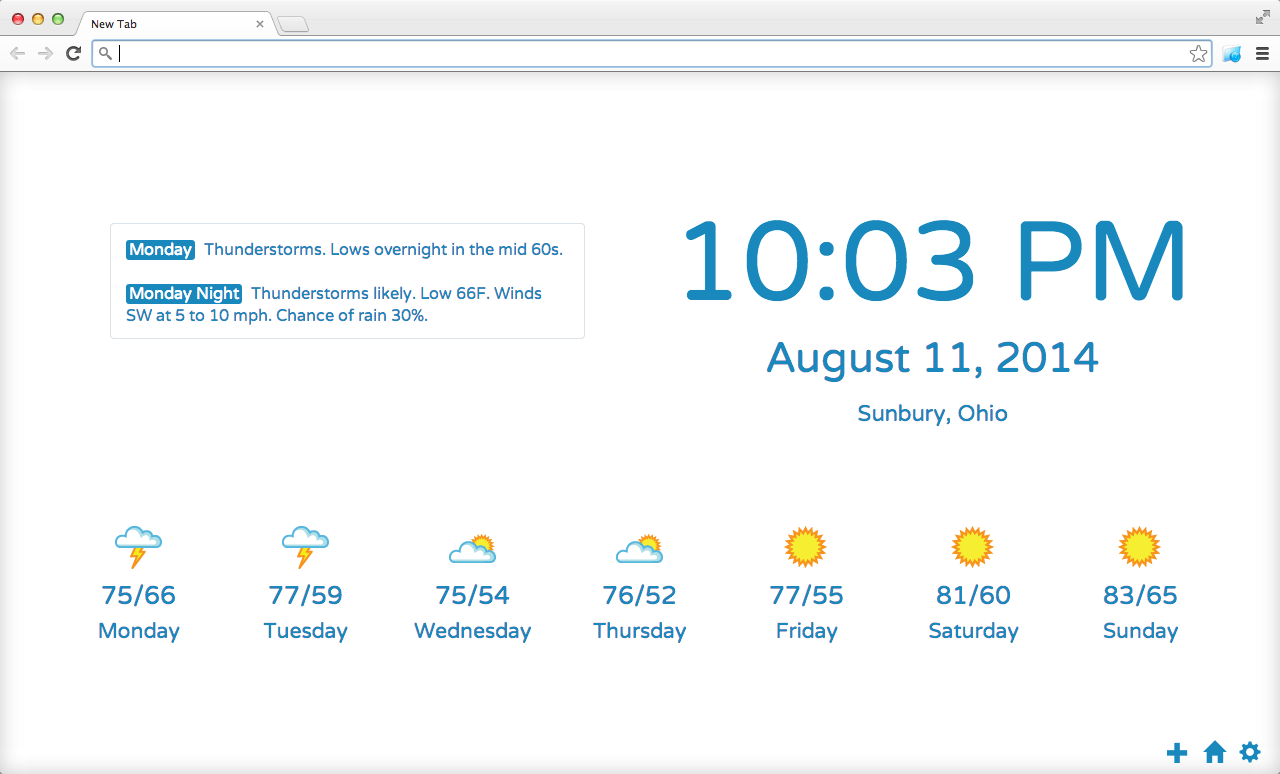
Chrome Extension (Time/Weather)

This AngularJS application is a Chrome extension based on a ng-newsletter tutorial.
It makes use of the Weather Underground API to bring in both the 10-day and hourly forecasts as well as their autocomplete API for city details.
Clicking on the plus icon opens the hourly forecast and the gear icon opens a dialog for selecting a location (autocomplete). The time displayed on the home page is based on the timezone of the selected city.
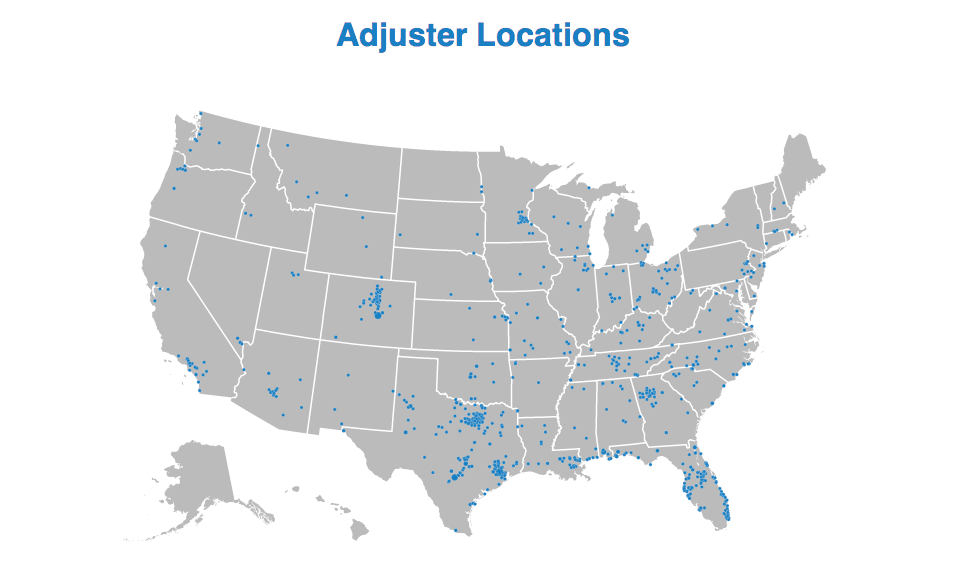
Zoomable D3.js Interactive Map
This zoomable interactive map was built with D3.js for an insurance adjusting service website. Clicking on a state causes it to zoom to fit the map area. There is a tooltip feature that shows the number of insurance adjusters in a city (on hover).
I also wrote a Python script to retrieve the adjuster data from an adjuster portal API and to retrieve geodata from Google’s API. This data is processed with Python and printed to a CSV file which is then referenced in the D3.js code.
The map is in service here.