Category: D3.js
D3.js Presentation
This presentation is a series of demonstrations showing the process for building a D3.js scatter plot. It is intended to be run locally with the index.html file open along-side the browser window. The code can be cloned or downloaded from github. Instructions for starting a server are shown in the project README.md.
Download the talk notes - contains a list of the operators (with summary definitions) that were used.
D3.js Weather Graph
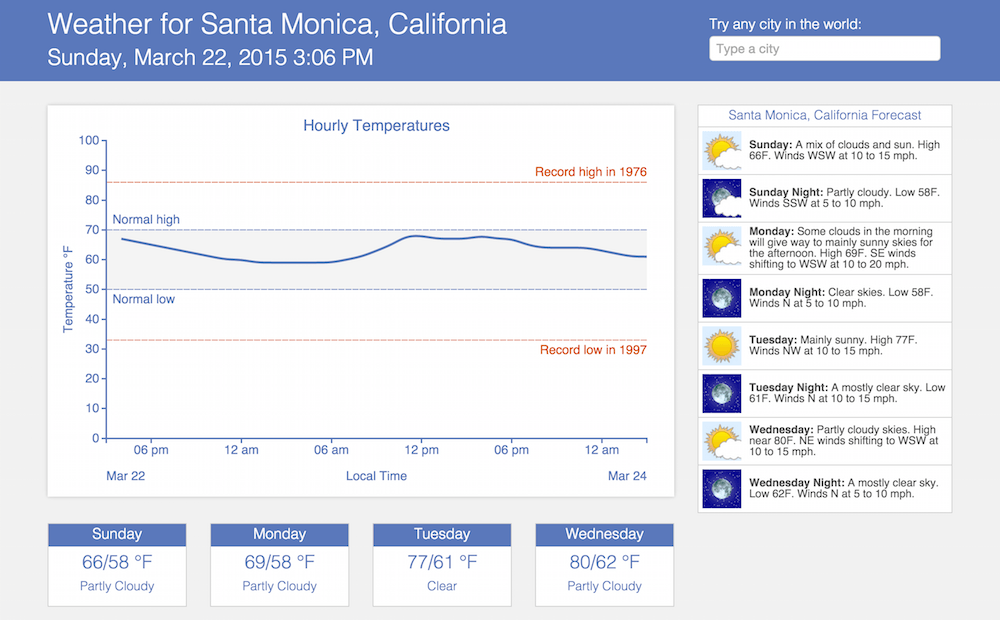
This time-series weather graph was built with D3.js and jQuery. It presents a 36-hour, hourly temperature forecast for the user-specified location. The record high, record low, normal high, and normal low temperatures are all shown for comparison. The local time for the specified location is shown on the x-axis.
Weather Underground’s autocomplete API is used for obtaining location details which are then used to query (WU) for the hourly, three-day, and archived forecasts (in a single request). jQuery is used for the API calls and for the autocomplete effects.
Zoomable D3.js Interactive Map
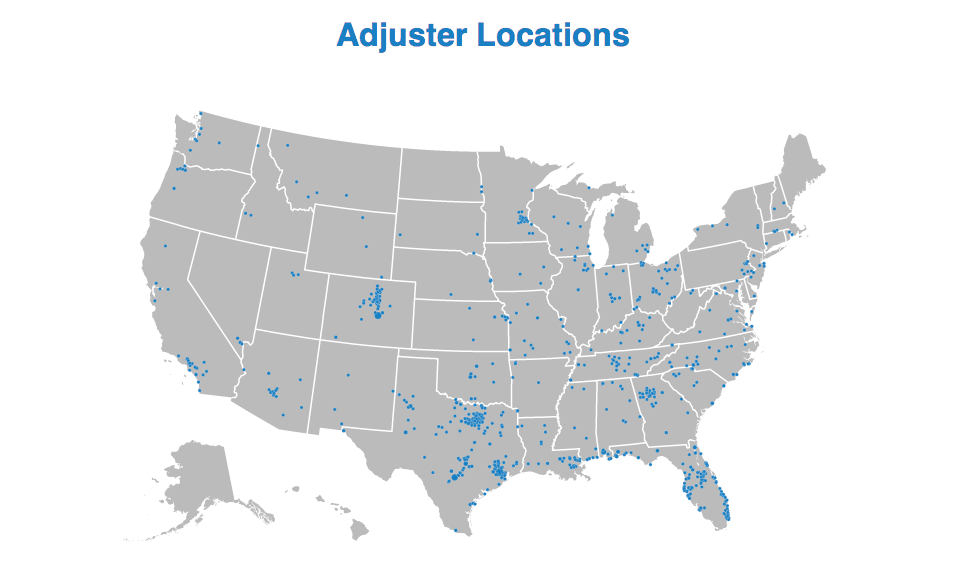
This zoomable interactive map was built with D3.js for an insurance adjusting service website. Clicking on a state causes it to zoom to fit the map area. There is a tooltip feature that shows the number of insurance adjusters in a city (on hover).
I also wrote a Python script to retrieve the adjuster data from an adjuster portal API and to retrieve geodata from Google’s API. This data is processed with Python and printed to a CSV file which is then referenced in the D3.js code.
The map is in service here.
Coating Line Simulation Using D3.js
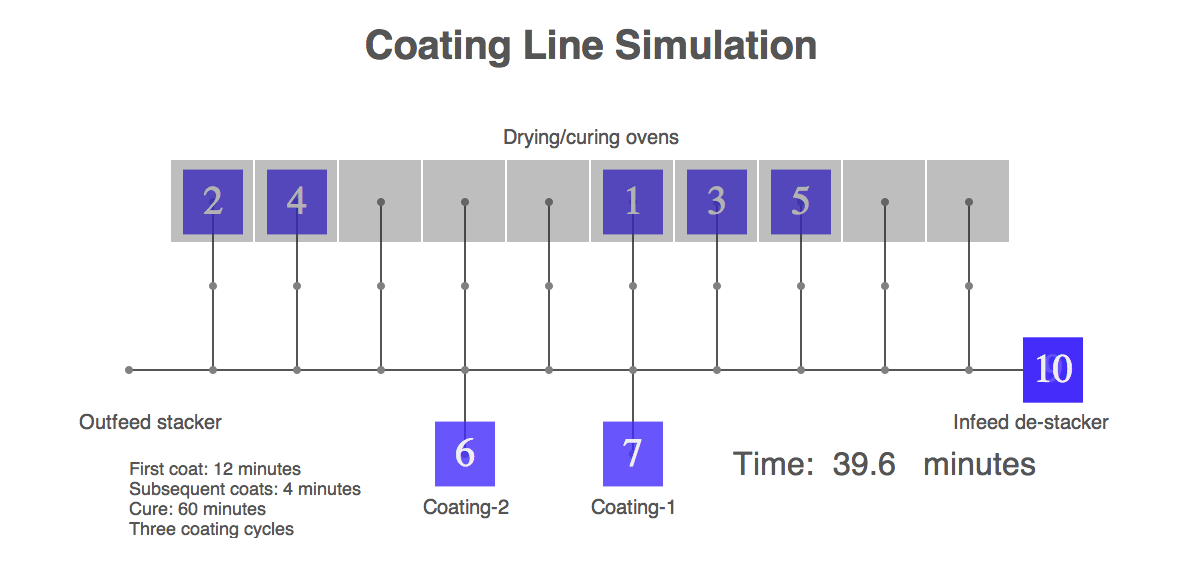
This is an animation of a coating line process. I created it with D3.js, a JavaScript library for data visualization. In this case, I used D3 to animate the movement of 10 items that go through a coating and curing process. Check it out here (note: This animation works best on Google Chrome, and requires a modern browser–not IE8). This animation was used for analysis during the engineering/development phase of building a production line.