Category: JavaScript
Music Events
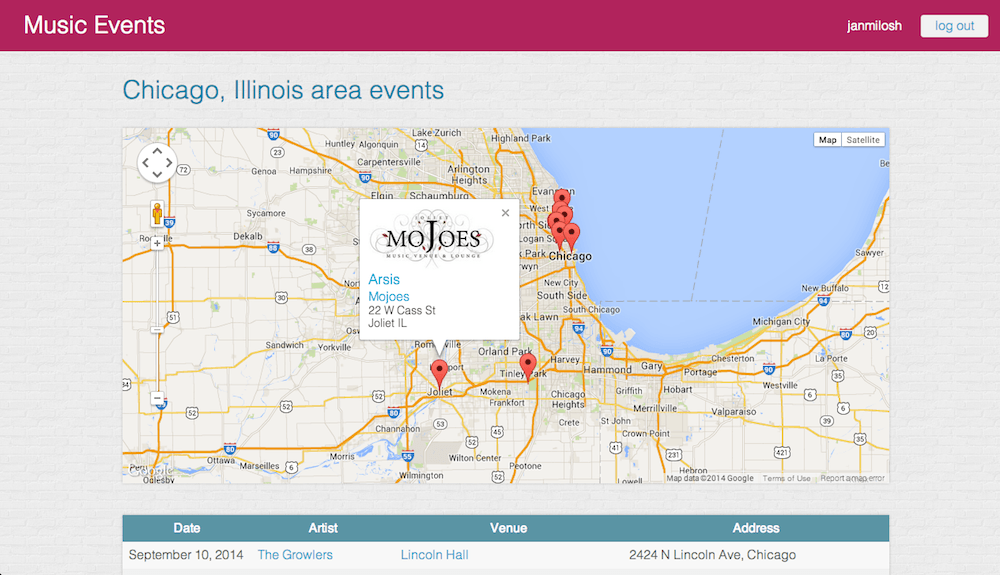
This Music Events application is built in Django and makes use of the last.fm api and the Google geocode api. Users need to register for an account and log in. They can then either have their browser get their location or enter a location. When a use (location) button is clicked, a Google map appears with the ten most recent upcoming music events marked.
Below the map is a table showing more event details. Artist and venue detailed info is linked from the table and map info boxes. When a visitor comes back the site, all previously selected locations are available for checking music events.
Farkle Game for Two Players
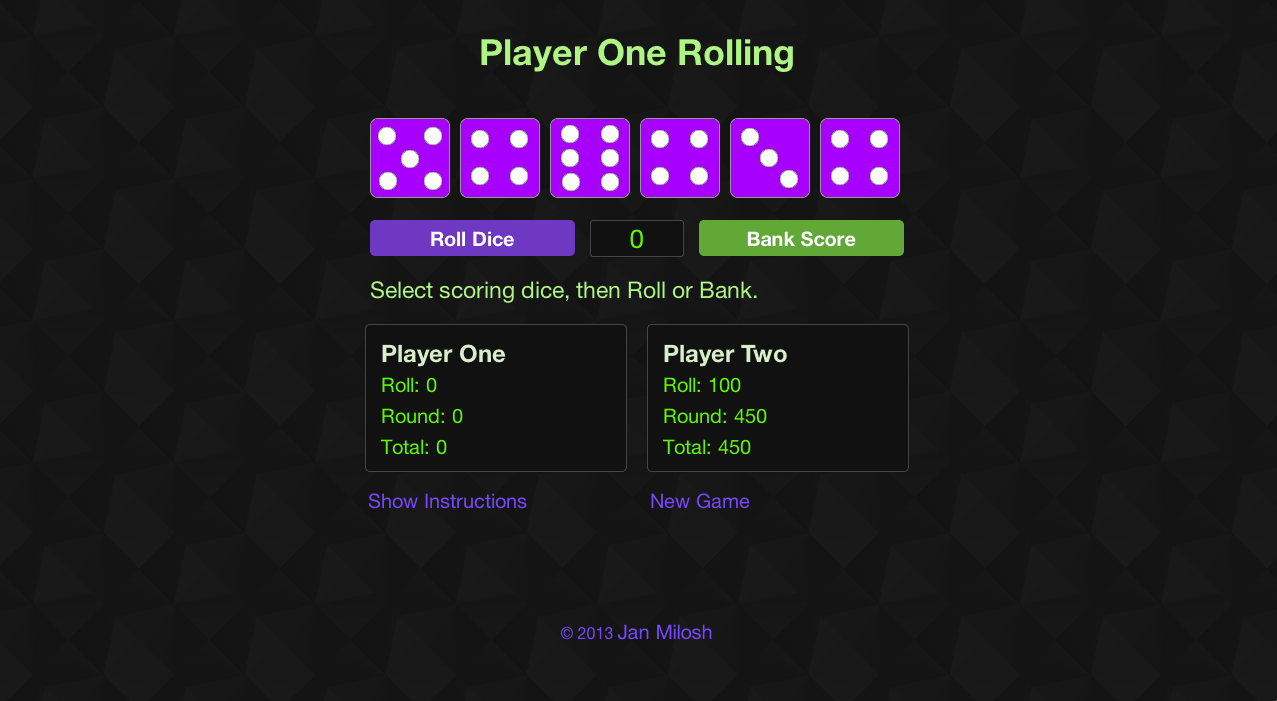
Farkle is a dice game for two players. I first created this game in Ruby (played on the command line). It begged to be written in JavaScript so I created this version. The logic is all JavaScript and the effects were done with jQuery. You can try it out here.
Music Chord Transposer Application
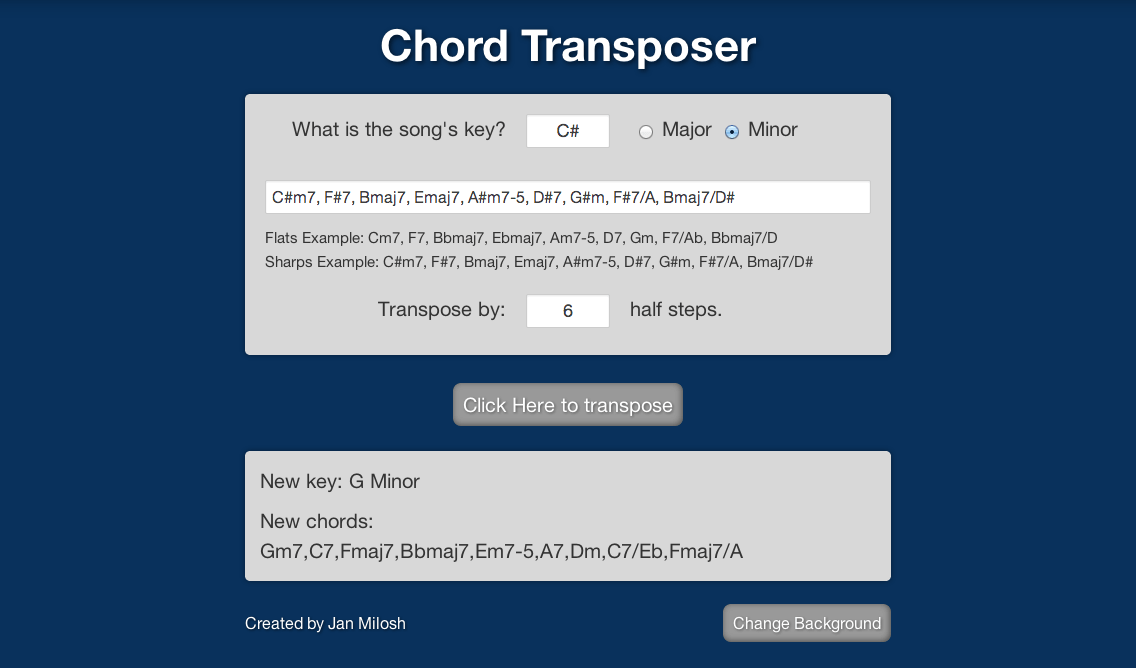
Chord Transposer is a JavaScript application that I created in response to a challenge. Chords are input, separated by commas. The Key input is necessary for determining if the output key has sharps or flats. The new key and chord progression is output at the bottom of the page.
This app can handle complicated jazz chords as well as slash chords and can transpose either upward or downward in half-step increments.
Just for fun, there is a random background color generator button. With each click, a new background color will appear.
Poker Hand Evaluator
This was a challenge project—to create a program that could evaluate two poker hands and declare a winner. This JavaScript application randomly deals two poker hands, shows the cards, and declares a winner. I created a point system for evaluating and comparing the hands. You can give it a try at: janmilosh.github.io/poker.
Color Palette Creator Web Application
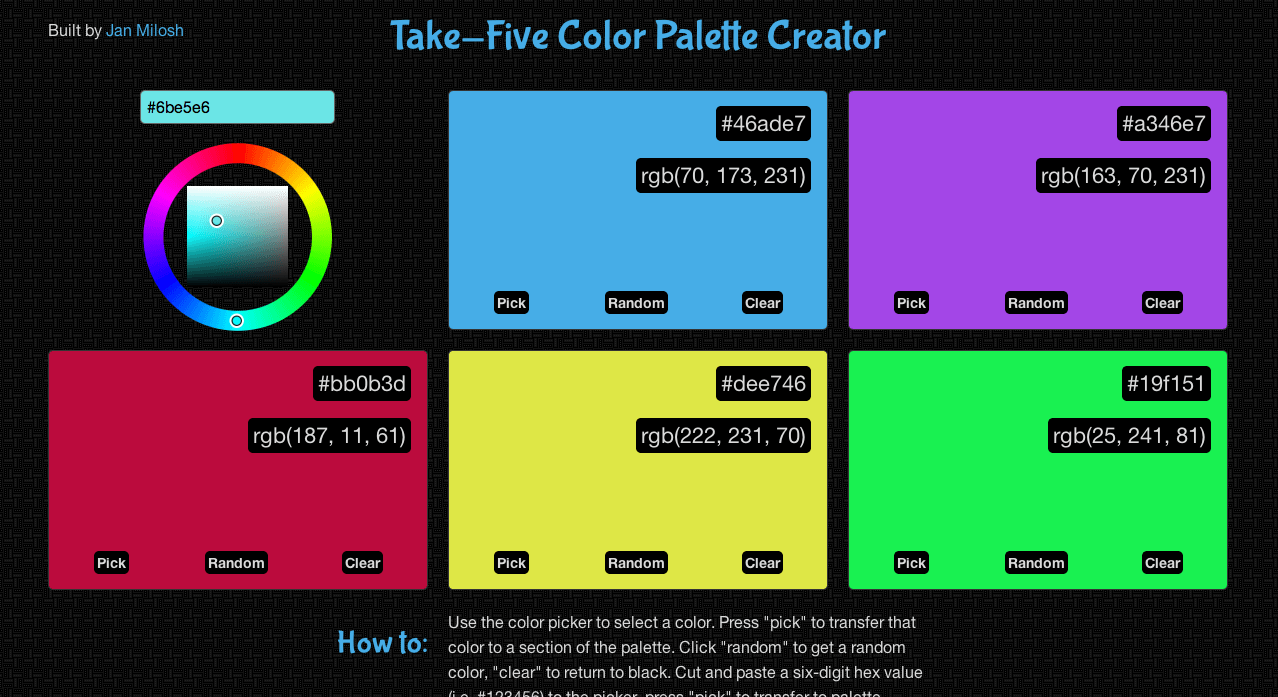
The idea for my Take-Five Color Palette Creator came from the desire to create a color picking tool that I could really use on projects.
With the ability to choose (and keep) five colors on the screen at once, this application has practical value for anyone trying to come up with a color palette. If the user doesn’t care for a chosen color or wants fewer colors appearing, the clear button on each block brings the color back to black.
This program makes use of a color-picker plugin, but otherwise is coded in pure JavaScript (no jQuery).
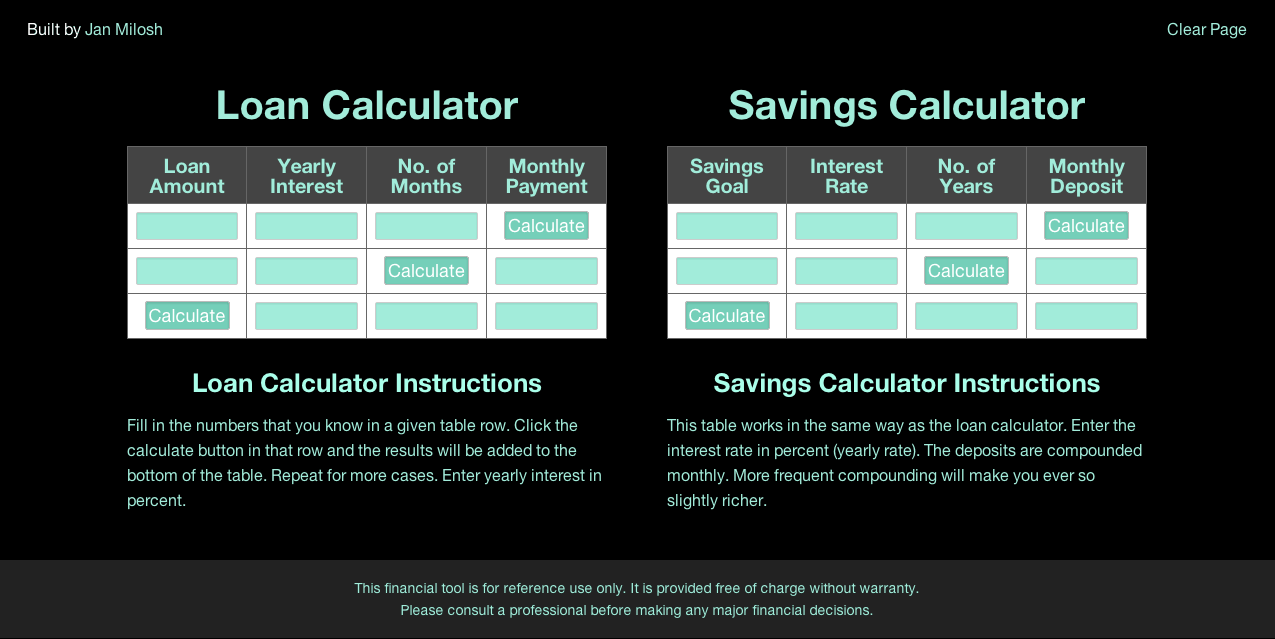
Loan and Savings Calculator
This is a single-page site that provides a calculator for comparing either loan or savings scenarios. Data can be entered in three different ways in each table such that the user can calculate either the payment (or deposit), loan (or savings) term, and loan (or savings) amount. The results accumulate in a table so that comparisons can be made. The project was written in pure JavaScript (no jQuery). Give it a try!